Portfolio Site: This is an article for the web designers that want their portfolios to reflect the quality of work they are doing.
After doing a fair share of research into this brand of sites. I’ve walked away having noticed some recurring themes that result in a rather effective presentation.
Let’s take a minute, break apart the average portfolio site. And see what we can learn to help improve our own.
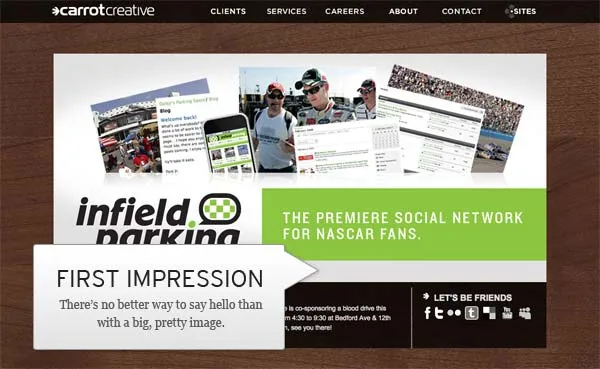
The Front Page – Make Me Say “Wow!”

The front page of your portfolio site is literally the first impression visitors have. Think about how many sites you’ve clicked away from because they have sub-par presentation. It doesn’t always matter how good the content is. Whether its an impressive flash opening, catchy slogan, or a large breathtaking graphic, if you amaze them with a killer opening page, the rest is easy.
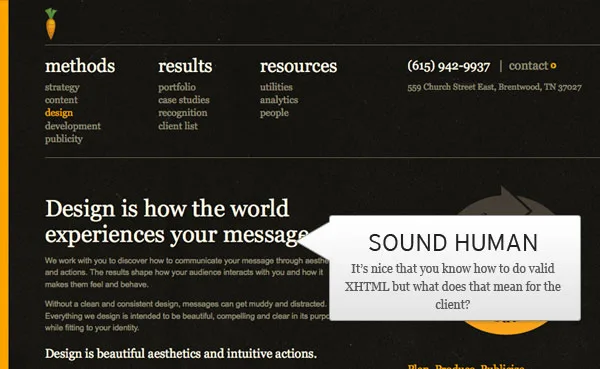
Services – How Are You Useful to Me?

While you may know all the wonderful things you can do to improve the online presence of potential client, they might not. An effective services page not only showcases the talents of the company. But also how those talents can apply to the client. In other words, you’re telling the client how you can be useful to them.
A client may have a grasp on the term “Social Media” in the general sense. But it often falls on the web developer to translate it into a meaningful plan for their business. In the same sense a client may not be familiar with what “Valid XHTML/CSS” means or why it matters. Although some will , it’s the nature of an industry that works with people from diverse professional backgrounds.
So how do you cater to the masses without losing either end of the spectrum? Try using concrete language rather than an abundance of tech jargon and buzzwords. Let’s make this a little more digestible with an example. Which of the following appeals to the broadest range of people?
Abstract Example
Services: We do valid XHTML/CSS, Object Oriented PHP, Javascript. We also work with a variety of frameworks, including CakePHP and jQuery All of our sites go through rigorous SEO and we take special care to use social media whenever possible.
Concrete Example
We don’t just design websites. We build communication tools. Probably not what you would expect from a web agency based in Nashville, but our strategic approach to content development, design, programming and promotions help us build tools that not only make your audience stand up and take notice, but help them find the information you want them to see.
The abstract example pitches the tools needed to do the job, while the concrete example pitches the result.
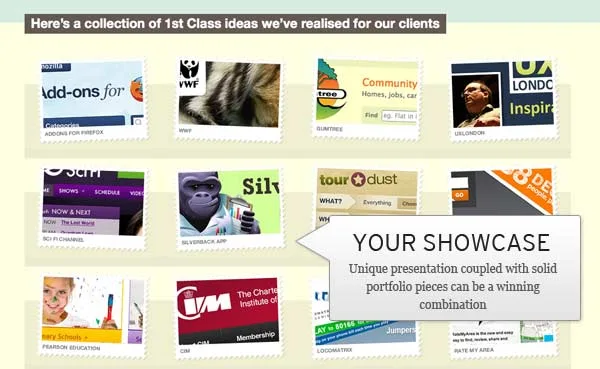
Work – Show Me What You’ve Got

When it comes to showcasing your work – you’ve got options. The two most common methods throughout the research I did seemed to be gallery and case study based showcases. There are strategic reasons for both, let’s see which one works for you.
Gallery
If you have a portfolio that you are proud of, with no “I wish I had done this better” projects, there is no reason not to show all of them off. A healthy page full of website thumbnails does quite a bit towards demonstrating your experience and talent.
If you only want to show your latest and greatest. It might be a good idea to mix and match – make a thumbnail gallery of the projects you are proud of and mention the rest in a client list. A nice sized list of clients paired with some select portfolio work can be the one two sales punch.
Case Study
Case studies can be used the same way you would featured projects – to show off some of your finest work. They serve to draw attention to not just the project as a whole. But also the process involved, which allows for an insider peek at how you handle projects. Case studies can be a good way to show visitors the amount of effort and thought that goes into your work.
Contact – Let’s Talk

Contact forms make for rapid fire conversations. By having a form ready and waiting to be filled out. You have saved the visitor the time it would have taken to open up their email client and address it. As minor as this may sound. Those simple steps may be the reason they opt to just “contact you later”, which may very well never happen.
Additionally by including a form, you can format everything that gets sent to you through it. This means much better organization, less of a headache, and no missing information they otherwise might have forgotten to include.
Some Typical Layouts
While it is difficult (if not impossible) to come up with categories to definitively places all portfolio sites into. There are a few popular styles that make their way across the internet.
Minimalist
Seems to be most popular in sites that have a pretty impressive client list and/or work. It’s not uncommon for one large graphic to be the centerpiece of these designs. It almost sends the message – “I’m busy enough making beautiful websites for top notch clients, look at those instead”. If you have a strong portfolio, start using that white space, this might be the one for you.
Animation/Image Intensive
On the opposite end of the minimalist spectrum. There are the sites that take pride is showing off their stuff via their portfolio by loading it up with Images and Javascript animations. This type of setup is ideal for those that have the talent. Yet may not have the big name clients to match.
Well-Rounded
Of course we have to include the happy medium between both of the above categories, the well-rounded site. These sites tend to be a solid display of graphics and content, while not going overboard with either. This is the “Swiss Army Knife” design option, as it can suit any number of companies. The key to a functional well-rounded site seems to be strong and consistent branding throughout all the pages.
There are a number of other approaches to layouts and ultimately it really comes down to personal preference. The other increasingly more popular option is one that I would like to discuss in the next section…blogs.
The Blog and Portfolio Site Combo
Using a blog as your portfolio site is a trend that seems to be typical of small, often one-man-show operations. The benefit here is the ability to attach a face/personality to the company – kind of like a website mascot, but the type the client actually gets to deal with.
If you’ve been consistently reading articles about the “best practices of logo design” from a specific blog. When it comes time to actually have one designed for yourself, who do you think you’ll go to? By establishing yourself as an expert on a topic. You also become the most sensible person to approach when related jobs come up.
For the many of us that haven’t had the luxury of a big name client. It’s not uncommon for clients to question exactly what you can do to benefit them. Let’s examine for a moment how having a blog can make these common questions much easier to respond to –
What can you do with Twitter?
I use Twitter on my blog to reach a few thousand people instantaneously and it is responsible for X% of my traffic.
How are you with search engine optimization?
Everyday I get XXXX hits from Google and am on the front page for the following terms (logo design, blogging advice, etc). My articles are consistently well ranked and I can apply the same techniques to your websites.
I’ve found that using specific examples/successes leaves the client much more confident in your skills than an abstract “We optimize your website for SEO”.
——-
To leran about Blog Site structure , Read our Article Essential Components of a Successful Blog