How to Set a Static HTML Page as Home Page in Your WordPress Blog?
Many a times bloggers and webmasters usually need to set a static page as their home page. The static home page is not suppose to change and will display some kind of special service or offer to the visitors. This kind of static web pages are quite common to see on a website with no CMS running it from the behind. However, to achieve this feature of a static web page on a WordPress based website or blog, you need to make a few tweaks.
Create a New Page to use as a HomePage
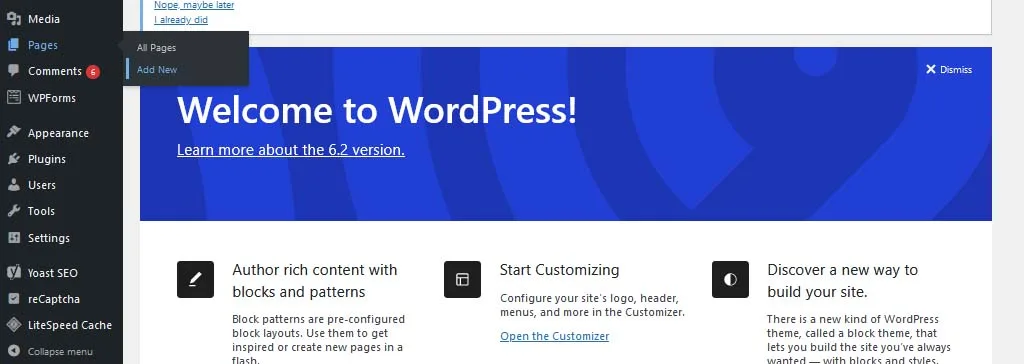
First you need to create a ‘New Page’ in your admin section (Dashboard) of the WordPress blog. For this you need to login and select Pages and choose Add New in order to create a new page.

Name the page with any thing about what your static page is defined to do. That is, if you are marketing any special product on your home page, then you can name the page as ‘Best <<name of the product>> review or sales page’. Naming the page correctly would affect the SEO of the website. So, choose the name carefully.
Set Static HomePage
We now have a static page that displays all the information. Now, lets see how we can put this newly created page to be as our home page. That is, if any one types or clicks your URL in the address bar or any other web page, then this page would be the first page that they would be shown. How to set it? Follow the below steps.

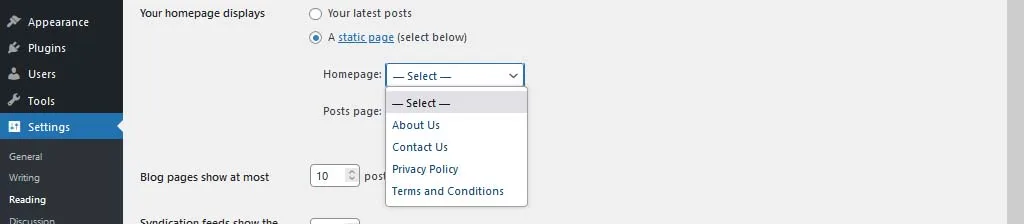
- Go to Settings -> Reading option.
- Select ‘A static page (select below)’ radio button.
- Select the newly created page from the list at “Front Page” to display it as your home page.
- That’s it. its done. Now, save the altered settings and test the setting by opening your website. It will show your newly created page as your home page.
Isn’t it easy to do this? Get back to me or post your question in the comments below. I will get back to you.