Headings and Header Hierarchy can be tricky business. In a continuation of our web design tutorials series, today we’ll look at the effective use of heading tag family.
With a quick overhaul to your site’s heading hierarchy, you’ll see an increase of both usability and search engine rankings.
Font Size Doesn’t Matter
When I first started learning HTML, it seemed logical to use the heading tags when I wanted big fonts. This is a common novice mistake. For a web designer just starting out, the proper usages of H1-H6 tags may not be apparent past appearance.
These tags should not be used simply because they provide quick variants in font sizes; that’s a job we’ll leave to CSS. The average viewer may not even realize which tags are being used under the hood. This lets the designer focus on making the code relevant to the content it’s displaying.

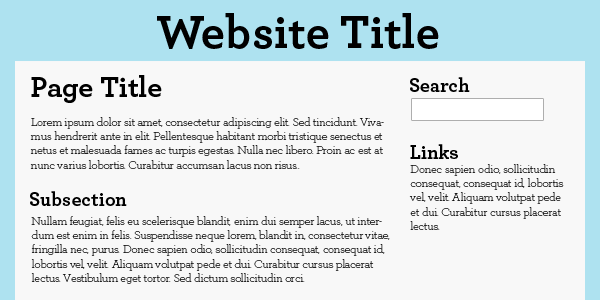
Headings have a much higher calling in web site semantics. They help point out the hierarchy of a page’s content. Let’s apply this idea of hierarchy to this sample site mock up:

How would you arrange the headings in the site above? What is the most important element for a page? Which are secondary to other pieces?
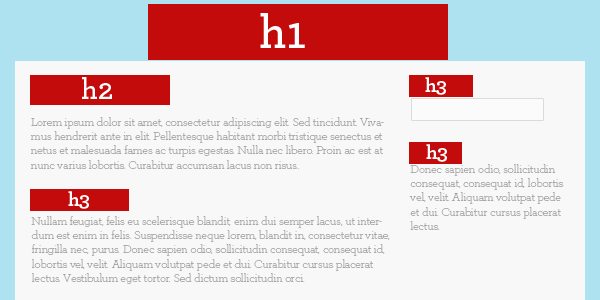
Here’s one interpretation for heading arrangement using the above content list.

There isn’t always a blanket solution to arranging site headings. It really comes down to which content you want to put focus on, and which can fall into the background.
Make an Outline
When used logically, the header hierarchy should form an outline.
Need help visualizing? The W3C HTML validator has an incredibly useful feature that compiles an outline based on header tag hierarchy. Here’s an example using one of our blog post.
W3C’s explanation for outlines offered at the bottom is dead on:
Headings should reflect the logical structure of the document; they should not be used simply to add emphasis, or to change the font size.
A downside of the W3C outline service is that it only works on HTML valid documents. Fortunately, there’s an alternative for everyone who doesn’t live or die by page validation with the Web Developer Toolbar for Firefox by Chris Pederick. In the toolbar, go into Information>View Document Outline to get an outline that doesn’t care if you included an alt tag or not.
Digg That Header Hierarchy
Digg is an excellent examples of well arranged header hierarchy keeping a page simple. No need to go overboard. Even with enormous amounts of content, Digg’s front page only goes three levels deep.
Header Hierarchy – Reap the Rewards
Heading arrangement is not just idealistic good practice. It has some very real benefits, especially when it comes to search engine optimization.
Search engines will be able to crawl and index your pages far more effectively if the tags are helping to indicate the important parts. With some smart arrangement of keywords, you could increase search results for any number of topics.