Create a WordPress child theme – How many times it happened to you that you customized a WordPress site by spending many hours but lost all your customization later when you updated your theme?
The best way to avoid this is by creating a child theme. Which will allow you to make any changes to your WordPress website without modifying a single line of code on your main theme. This will make it easy for you to update and tweak the design of your website without having to worry about losing these changes in a subsequent theme update.
When to Use a WordPress Child Theme
If you like to tweak the look and functions of your WordPress site a lot. Then it is highly recommend that you create a WordPress child theme and do all your customization in that child theme.
However, one thing to consider is how good you are technically in doing these customization yourself. If you are just tweaking a little bit and mostly playing with the CSS. Then perhaps a better option will be to install a Custom CSS WordPress plugin.
Benefits of Having a WordPress Child Theme
Safe Theme Updates
You can update your parent theme without any worries of losing your customization to child theme.
Easy Extension
You can easily extend the features in your child theme by adding code and making use of the code already available in the parent theme.
Safe Fallback
In case something goes wrong while you make changes to your child theme, you can always activate your parent theme. This gives you confidence that you have a fallback option.
By default a child theme does inherit all the functionality present in the parent theme. And it is possible to revert to your parent theme by turning off the child theme.
So how to set up a child theme? There are basically two ways. The first one involves a bit of work. I will tell you the second method at the end. Here is what you need to do to create a child theme. In this example, we will create a child theme for the Twenty Thirteen WordPress theme.
Create Theme Folder
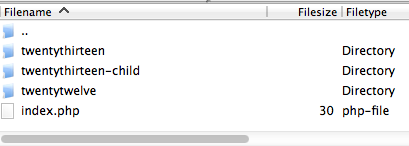
1. First of all we need to create a new folder in the themes directory of our WordPress installation. This can done either from your cPanel or alternatively you can fire up your FTP client. The WordPress themes directory is located at wp-content/themes. The name of the theme should be without any space between words . In order to distinguish child theme from the parent theme, you can use “-child ” at the end of the theme name. So your theme directory will look this:

Create Style.css file
2. Now the next thing to do is creating a file named style.css in the newly created child theme folder. As a matter of fact, this is the only file that is need in order to make a child theme. Then in the newly created file add the following lines:
/*
Theme Name: TwentyThirteen Child
Theme URI: http://wordpress.org/themes/twentythirteen
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
/* Theme customization starts here onward
-------------------------------------------------------------- */
Theme Name, Template: and @import lines are the most important ones. The template is actually the name of the folder of the parent theme, which is twentythirteen in our example.
3. Now you can go ahead and activate the child theme by logging in to your WordPress dashboard and visiting Appearances>Themes. Find your child theme there and click on “Activate”. This will make your child theme as your active theme.
How to Modify CSS of Child Theme
With this your child theme will look the exact copy of your parent theme. If you want to make some changes to the CSS. Then you can add any changes to the style.css file below the @import line. Any CSS you will add here will load after the CSS from the original theme has been loaded and will overwrite the original CSS.
How to Modify Functions.php of Child Theme
The functions of a theme are written in the functions.php file. If you want to add some of your own functions to child theme. Then you can go ahead and create a functions.php file right within the child theme folder.
However, there is a bit of a difference in the case of functions.php file. The entries in functions.php in child theme will not override those in the parent functions.php file. The functions.php of child theme loads before the parent and its functions are in addition to the parent theme’s functions.php.
The fucntions.php file of your child theme starts and ends with a php tag. And between these two opening and closing php tags, you can add your own functions.
<?php // Add your own functions here. ?>
How to edit Other Theme files
In case of files other than functions.php . You need to add a copy of the original file in the child theme folder. You can then make any changes and now the new file will use and the original one will be ignored while loading.
The Easier Way to Create a WordPress Child Theme
Creating a WordPress child theme is very easy. But if you are overwhelmed by creating a few files and using FTP etc, then there is an easier fix too. Just install one of free wordpress plugin like Child Theme Configurator ,Generate Child Theme , and you will be able to create it without any hassle.